Online Giving Beta Is Now Open
UPDATE: Online giving is out of beta and is now open to all organizations. Please see this post for instructions.
Today is the big reveal day. All organizations enrolled in the beta can now add Givelify online giving to your website.
In order to participate in the online giving beta, your organization must have a verified account with Givelify. If your organization does not have an account with us, you must sign up here.
Getting Started
- Log in to your organization’s dashboard
- Click Settings
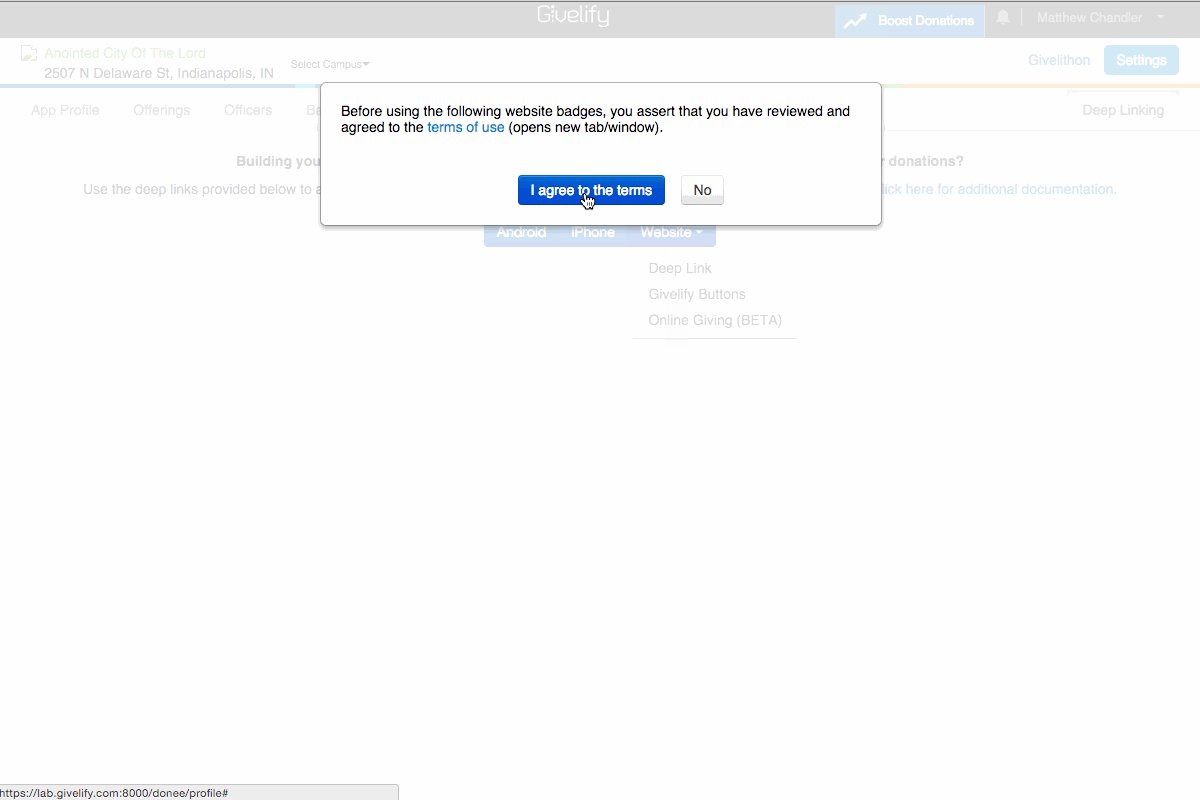
- Click Deep Linking
- Choose Website and select Online Giving (BETA) from the dropdown list
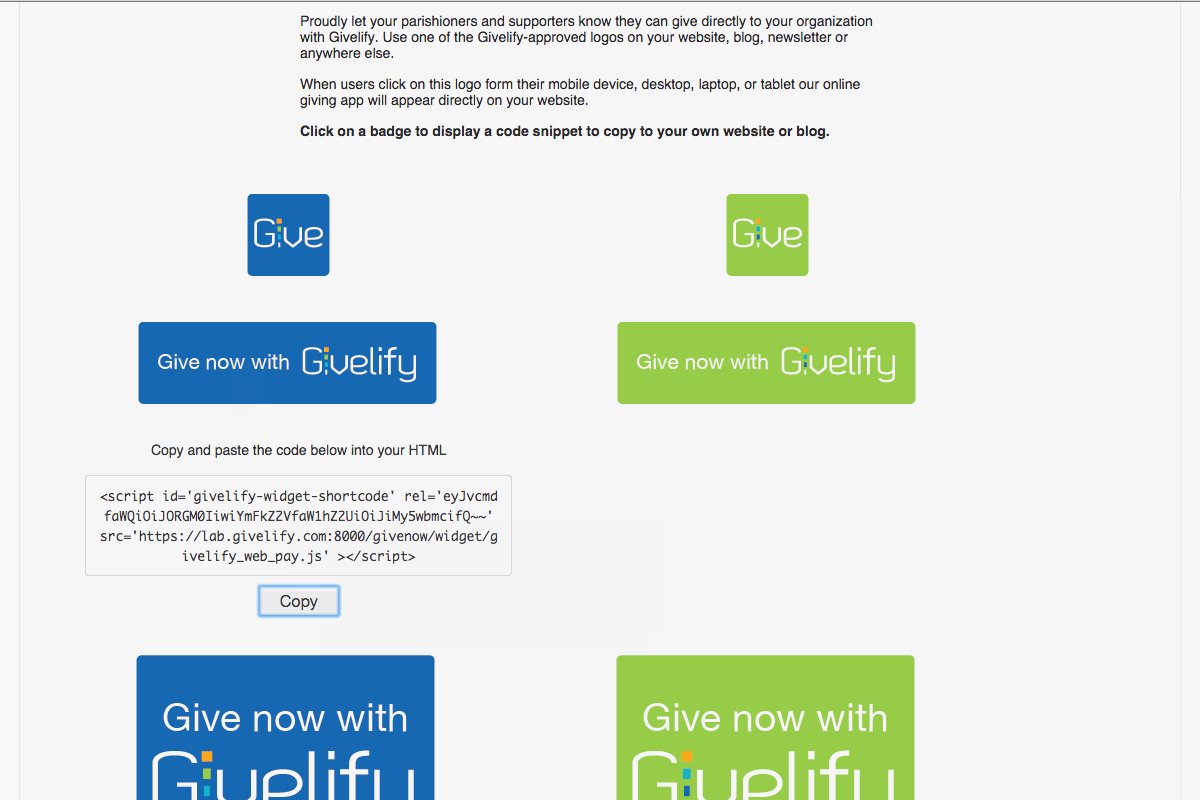
- Click the button you want to appear on your website
- A text window will open with the code
- Click Copy
- Paste the code into your website where you want the button to appear
You can select multiple badges to use on your site, but only one badge can be displayed per page.
Your website will now include the Givelify online giving button. When your donors click the button, your organization’s profile will pop up.
Whether they’re giving from their smartphone or your website, donor accounts are connected. They can make donations, access their giving histories, and all other features of the app.
Important Note About Banking Information
Your organization must have a verified bank account for next day deposits on file in order to use the online giving button. To set up your organization for next day deposits:
- Log in to your account
- Click Settings
- Click Banking
- Click Add Bank Account and enter your bank account information.
You must attach a copy of a voided check. The voided check must bear the name of the organization. If you do not have checks with your organization’s name and address, we do accept official bank account verification letters or the first page of your bank statement. The information submitted must include the name of the organization, the routing number and the bank account number.
If you haven’t already provided your IRS issued EIN/Tax ID, you will be required to enter that information before you can add the bank account information.
Not Enrolled? You Can Still Join.
If your nonprofit or place of worship isn’t yet enrolled in the online giving beta, you can still sign up to add this feature. Just fill out the enrollment form and you’ll be on your way.
Adding Buttons To Your Site
Depending on the platform on which your website is built, the process may be different for adding a Javascript button. Below is basic documentation for several of the major website platforms to help get you started.
We are always delighted about helping our members get the most out of Givelify. However we’ve found that your IT department, web developer or hosting company’s support typically has a better understanding of your website’s set-up. They are able to assist with adding the button code to your site a lot more quickly than we can.
WordPress
If your organization has a WordPress site that is hosted on WordPress.com, you will not be able to use the integrated giving widget. Instead, please use the linked version of the app, which is available through the “Website” option on the Deep Linking page.
If your organization has a site NOT hosted on WordPress.com, but that uses the WordPress software, you should be able to copy and paste the code from your donee portal by using the instructions above.
In either case, the code you copy may be placed in a Post or Page while editing in “Text” rather than “Visual” mode.
Some WordPress themes allow you to place a widget on arbitrary locations of pages. This is usually accomplished by selecting “Widgets” from the “Appearance” menu.
- Choose a Text widget (“Arbitrary text or HTML”)
- Select the area of the site into which the Text widget should be placed, then click ‘Add Widget’
- Copy & Paste the badge code into the widget text area. A title is not required, but you may enter something like “Give to [Organization] Here”
Click “Save” and load the public-facing page in a new window to see your work. You may have to refresh the page once or twice to get the old version out of your browser cache. In very few cases, actually clearing your browser cache with ctrl+shift+del may be necessary.
Joomla
The page/article editor for Joomla allows you to enter HTML by clicking on the [html] button when editing the page. Simply copy and paste the code from Donee Portal -> Deep Linking.
Wix
According to Wix support, you can add the integrated widget using their HTML app. More information can be found on the Wix support page.
Squarespace
Based on the documentation available at SquareSpace, it may be possible to copy and paste the code into your site. See the Squarespace documentation for details.
Drupal
Drupal makes it fairly easy to add custom javascript tags to a page, simply copy the code from the deeplinks page in your Donee Portal into the page and you’re ready to receive donations on your website.
Alternatively, you can add the payment widget to a side menu Block. After you have logged in as a site administrator:
- Click on the “Structure” menu in the admin bar at the top of the page.
- Find and click on “Blocks”
- Click “Add Block”
- Fill in the Block Title field with something like, “Donate Now” or leave it empty if the badge is explanation enough.
- Fill in the Block description field with something like, “Online Donations” – this only appears in the Blocks administration page.
- Paste your code into the “Block body” text area.
- IMPORTANT, change Text format to “Full HTML”
- Select the page region. This can be a little confusing. Find the theme that is labelled “(default theme)” and select the page region in which to display the payment widget.